Las preferencias en el diseño de la interfaz de usuario cambian y cambian todo el tiempo.
En este artículo, echamos un vistazo a las grandes tendencias que comenzaron a surgir en 2018 y esperamos que explote este año: estos son los temas que debe tener en cuenta.
Debido a las rápidas transformaciones en la industria móvil, los límites de las experiencias de las aplicaciones móviles están cambiando constantemente.
Esperamos ver innovaciones aún más sorprendentes que influirán en las tendencias de diseño de aplicaciones móviles en el próximo año.
Así que sin más preámbulos, echemos un vistazo a las seis tendencias de UI más importantes a las que nos atenemos este año, para ayudarlo a aprender cómo crear una aplicación que sea apta para 2019.
Para más predicciones, eche un vistazo a nuestros pensamientos sobre las grandes tendencias web. en su camino.
1.- Interfaces basadas en gestos
En 2018, vimos un aumento en los móviles «sin bordes». Las recientes versiones de teléfonos inteligentes sin botones de Google, Samsung y Apple obligarán a los diseñadores de aplicaciones móviles a repensar sus futuras creaciones.
Además de ofrecer una pantalla más grande y más espacio para que se llene la interfaz, la pérdida de botones cambia el enfoque a la interacción basada en gestos.
Hay muchos gestos dentro de la aplicación que pueden cambiar significativamente el diseño de la interfaz de usuario móvil, haciéndolo más elegante, más moderno y más efectivo.
El GIF anterior muestra cómo una aplicación de enciclopedia utiliza la interacción basada en gestos (diseño de Tubik Studio).
Actualmente, la gran mayoría de las aplicaciones utilizan gestos dentro de la aplicación para acelerar las interacciones comunes.
Por ejemplo, puedes tocar dos veces una foto en Instagram y Dribbble en lugar de presionar el botón «Me gusta».
Cuando el gesto / respuesta no es bien conocido, los usuarios pueden beneficiarse de la adición de una animación simple que muestre cómo funciona el movimiento como parte del proceso de incorporación.
2.- Face ID
Face ID es otra adición reciente y notable a la caja de herramientas de diseño de UI.
Fue una de las tendencias más novedosas de 2018 que seguirá creciendo en popularidad en 2019.
Si bien la identificación de rostros actualmente se usa principalmente para permitir a los usuarios desbloquear sus teléfonos sin tener que ingresar un PIN, estamos empezando a ver diseñadores que incorporan esta tecnología. en sus aplicaciones móviles, también.
Arriba está el concepto de la aplicación PaperFace de Rashid Sharif.
¿Recuerdas todas tus contraseñas? Con Face ID, no hay necesidad de hacerlo.
Face ID ofrece una oportunidad increíble para que los diseñadores de UI suavicen el flujo de usuarios y, si se usan correctamente, ayudan a los clientes a sentirse más seguros.
Prevemos que el 2019 verá que esta tecnología se utiliza mucho más, especialmente en el diseño de aplicaciones de e-commerce.
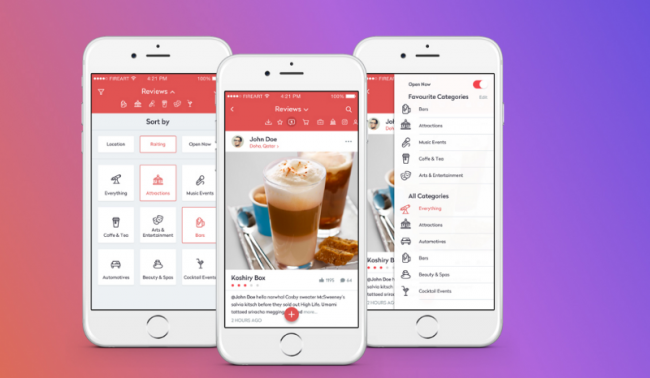
3.- Interfaces neutrales
Estamos viendo un aumento en los diseñadores gráficos que eliminan elementos decorativos dentro de sus aplicaciones hasta que la interfaz de usuario se vuelve casi invisible.
Los diseños de contenido primero ayudan a centrar la atención del usuario y les permite consumir el contenido sin distraerse.
Si bien las interfaces neutrales brindan muchos beneficios, también representan un desafío para los diseñadores de aplicaciones.
El problema principal es que tales interfaces se ven muy similares entre sí, y se vuelve más difícil crear una experiencia realmente memorable.
El uso inteligente de la tipografía es una forma de superar este problema y ayudar a darle una personalidad más reducida a una aplicación reducida.

4.- Animaciones visuales
De acuerdo con el informe Estado de atención de 2018 de Prezi, nuestra capacidad para mantener el enfoque realmente ha mejorado con el tiempo, pero la audiencia se ha vuelto más selectiva en el contenido que eligen consumir.
Una forma de asegurar que su audiencia se mantenga involucrada es mediante el uso inteligente de imágenes animadas.
El uso del video en las redes sociales ejemplifica perfectamente cómo las imágenes animadas pueden reemplazar el contenido escrito.
Los videos cortos y precisos pueden retener la atención de las personas más fácilmente que el contenido escrito tradicional, al tiempo que ofrecen mucha información.
Los diseñadores de UI móvil pueden aprovechar este tema para ayudar a mantener a sus audiencias involucradas.
Usando videos o animaciones, puede demostrar nuevas características de la aplicación, mostrar cómo realizar una determinada tarea o transmitir otra información importante de manera efectiva.
Para inspirarse, eche un vistazo al video explicativo del diseño Swiss Fin Lab de FireArt (arriba), o explore estos ejemplos de animación CSS.
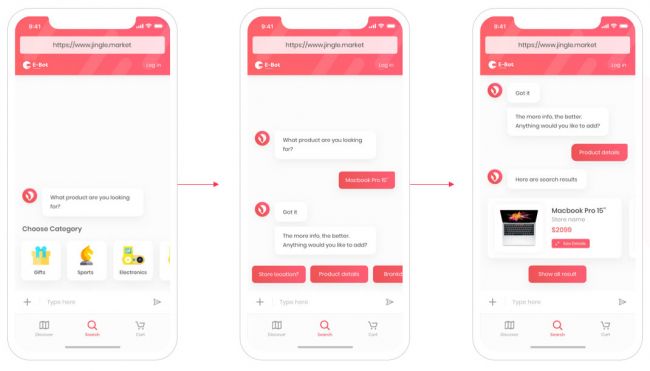
5.- Chatbots
Imagínese esto: su posible cliente está a punto de realizar una compra, pero necesita su ayuda. Puede ser bastante difícil para un usuario encontrar el botón ‘Contáctenos’.
Además, esperar la respuesta del servicio al cliente puede convertirse fácilmente en una barrera importante para una venta.
Un buen diseño conversacional, que aproveche la inteligencia artificial, puede tener un impacto serio en los índices de conversión.
La forma en que se ve un chatbot en su interfaz de usuario móvil puede variar, y generalmente es una cuestión de diseño general.
Sin embargo, cuando se implementa correctamente, puede mejorar enormemente la interfaz de usuario.
¿Tienes ganas de empezar? Lee este tutorial sobre cómo construir una interfaz de chatbot.

6.- Realidad Aumentada
2019 requerirá que los diseñadores de UI piensen fuera de la caja, o mejor dicho, la cuadrícula.
Es posible que tu interfaz de usuario ya no esté fija en una pantalla.
Las progresiones en la realidad aumentada significan que sus usuarios podrían estar interactuando con el mundo real a través de su interfaz.
Ahora es posible usar AR para crear interfaces de usuario funcionales que permitan a los clientes probar los muebles antes de comprarlos, por ejemplo.
O, imagínese, su aplicación móvil le permite a los usuarios probarse la ropa para ver cómo se verían antes de comprar.
La realidad aumentada puede convertirse en una herramienta perfecta para hacer que el proceso de compra en línea sea aún más interactivo.
Arriba puedes ver un concepto Nike AR de Kelly Wagnac. La realidad aumentada no es una nueva tendencia, pero no va a ninguna parte.

 15 enero, 2019
15 enero, 2019



Deja una respuesta