La optimización de la tasa de conversión es una de las tareas más complicadas en marketing, y hay muchas razones para ello.
Por un lado, no hay balas mágicas para la optimización que funcionen para cada página.
Además, es extremadamente difícil rastrear cómo los usuarios realmente interactúan dentro de una página web.
Una herramienta que hace que sea mucho más fácil ver lo que la gente está haciendo en una página web es un mapa de calor.
Es fácil decir que te ayudan a ver lo que los usuarios están haciendo en tu sitio. Claro, por supuesto, pero muchos otros métodos también lo hacen, y tal vez con mayor precisión.
Entonces, ¿qué pueden responder los mapas de calor?
¿Qué es un mapa de calor?
Los mapas de calor son representaciones visuales de datos. Fueron desarrollados por Cormac Kinney a mediados de la década de 1990 para tratar de permitir a los operadores vencer a los mercados financieros.
En nuestro contexto, nos permiten registrar y cuantificar lo que hacen las personas con su mouse o trackpad, luego lo muestran de una manera visualmente atractiva.
Los «mapas de calor» son en realidad una categoría amplia que puede incluir:
- Mapas de desplazamiento (seguimiento del movimiento del mouse)
- Haga clic en mapas
- Mapas de atención
- Mapas de desplazamiento
Para hacer inferencias precisas para cualquiera de los tipos de mapas de calor anteriores, debe tener un tamaño de muestra suficiente por página / pantalla antes de actuar sobre los resultados.
Una buena regla general es de 2.000 a 3.000 páginas vistas por pantalla de diseño y también por dispositivo (es decir, mire el dispositivo móvil y el escritorio por separado). Si el mapa de calor se basa en, digamos, 50 usuarios, no confíe en los datos.
Como hay algunos tipos diferentes de mapas de calor, repasemos cada uno y el valor que ofrecen.
1. Mapas de desplazamiento (seguimiento del movimiento del mouse)

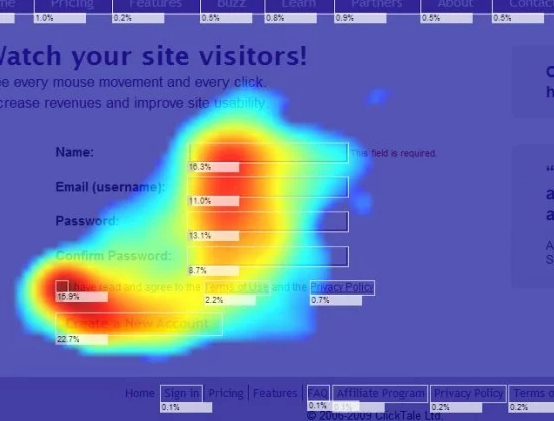
Cuando las personas dicen «mapa de calor», a menudo se refieren al mapa flotante.
Los mapas emergentes muestran áreas donde las personas se han desplazado sobre una página con el cursor del mouse.
La idea es que las personas miren por donde pasan, y así muestra cómo los usuarios leen una página web.
Los mapas flotantes se basan en una técnica clásica de prueba de usabilidad: seguimiento ocular.
Si bien el seguimiento ocular es útil para comprender cómo un usuario navega por un sitio, el seguimiento del mouse tiende a fallar debido a algunas inferencias estiradas.
La precisión del seguimiento del cursor del mouse es cuestionable. La gente podría estar mirando cosas sobre las que no se mueven. También pueden desplazarse sobre cosas que reciben muy poca atención, por lo tanto, el mapa de calor sería inexacto. Tal vez sea exacto, tal vez no lo sea. ¿Cómo lo sabes? Usted no
En 2010, la Dra. Anne Aula, investigadora senior de experiencia de usuario en Google, presentó algunos hallazgos decepcionantes sobre el seguimiento del mouse:
- Solo el 6% de las personas mostró alguna correlación vertical entre el movimiento del mouse y el seguimiento ocular.
- El 19% de las personas mostró alguna correlación horizontal entre el movimiento del mouse y el seguimiento ocular.
- El 10% se movió sobre un enlace y luego continuó leyendo la página mirando otras cosas.
Si bien no debe confiar plenamente en los mapas generados algorítmicamente, no son menos confiables que los mapas flotantes.
Y, si tiene menos tráfico, las herramientas algorítmicas pueden brindarle algunos datos visuales para la investigación de usabilidad, incluidos resultados instantáneos, lo cual es genial. Algunas herramientas para revisar:
- EyeQuant
- Feng GUI
El hecho de que sea «instantáneo» no significa que sea mágico. Es una imagen basada en un algoritmo, no en el comportamiento real del usuario.
2.- Mapa de clicks

Los mapas de clics le muestran un mapa de calor compuesto por datos de clics agregados.
Azul significa menos clics; los rojos más cálidos indican más clics; y la mayoría de los clics son manchas blancas y amarillas brillantes.
Hay mucho valor comunicativo en estos mapas. Ayudan a demostrar la importancia de la optimización (especialmente para los no optimizadores) y lo que funciona y lo que no.
¿Una foto grande recibe muchos clics pero no es un enlace? Tienes dos opciones:
- Conviértelo en un enlace.
- No lo hagas parecer un enlace.
- También es fácil incorporar datos de clics agregados rápidamente y ver tendencias generales. Solo tenga cuidado para evitar contar historias cómodamente.
Sin embargo, también puede ver dónde las personas hacen clic en Google Analytics, que generalmente es preferible.
Si ha configurado una atribución de enlace mejorada, la superposición de Google Analytics es excelente. (Algunas personas aún prefieren ver un mapa visual de clics).
Y, si va a Comportamiento> Contenido del sitio> Todas las páginas y hace clic en una URL, puede abrir el Resumen de navegación para cualquier URL, de dónde vinieron las personas y hacia dónde se dirigieron después. Cosas muy útiles.
3.- Mapas de atención
Un mapa de atención es un mapa de calor que muestra qué áreas de la página son las más vistas por el navegador del usuario, con plena consideración de la actividad de desplazamiento horizontal y vertical.
Muestran qué áreas de la página se han visto más, teniendo en cuenta qué tan lejos se desplazan los usuarios y cuánto tiempo pasan en la página.
Peep considera que los mapas de atención son más útiles que otros mapas de movimiento del mouse o de calor basados en clics. ¿Por qué? Porque puede ver si las piezas clave de información (texto y visuales) son visibles para casi todos los usuarios. Eso facilita el diseño de páginas con el usuario en mente.
4.- Mapas de desplazamiento
Los mapas de desplazamiento son mapas de calor que muestran hasta qué punto las personas se desplazan hacia abajo en una página. Pueden mostrarle dónde tienden a caer los usuarios.
Si bien los mapas de desplazamiento funcionan para cualquier longitud de página, son especialmente pertinentes al diseñar páginas de ventas de formato largo o páginas de destino más largas.

En general, cuanto más larga sea la página, menos personas llegarán al final. Esto es normal y le ayuda a priorizar el contenido: ¿qué debe tener? ¿Qué es bueno tener? Dé prioridad a lo que quiere que la gente preste atención y póngalo más alto.
Los mapas de desplazamiento también pueden ayudarlo a modificar su diseño. Si el mapa de desplazamiento muestra cambios bruscos de color, es posible que las personas no perciban una conexión entre dos elementos de su página («fines lógicos»). Estos agudos puntos de entrega son difíciles de ver en Google Analytics.
En las páginas de destino más largas, es posible que deba agregar señales de navegación (por ejemplo, una flecha hacia abajo) donde se detiene el desplazamiento.
Si aún tienes dudas sobre los mapas de calor y como sacarle provecho para tu web.

 8 octubre, 2019
8 octubre, 2019



Deja una respuesta