No es ningún secreto que la psicología del color se utiliza ampliamente en todos los aspectos del diseño.
Desde los colores que se utilizan en los artículos de comestibles del día a día hasta los logotipos de marcas y el diseño de sitios web, el color es un elemento importante que puede transmitir un mensaje específico a los usuarios.

Según Kissmetrics, cuando vemos un color, nuestros ojos envían un mensaje a una región del cerebro llamada hipotálamo.
A su vez, esto envía más señales a la glándula pituitaria y luego a las glándulas tiroides.
Esto indica la liberación de hormonas que causan fluctuaciones en nuestro estado de ánimo, emociones y, como resultado, nuestro comportamiento.
La ciencia nos dice entonces que el color evoca emociones que pueden dar lugar a sentimientos negativos, positivos o desiguales.
Kissmetrics continúa diciendo que toma solo 90 segundos para que un visitante del sitio forme un juicio u opinión.
Además, «el 62-90% de esa interacción está determinada por el color de un producto solo».
Como se describe en el libro electrónico gratuito Diseño web para el ojo humano, el color juega un papel innegable en la creación de una primera impresión fuerte en los usuarios:
Que significan los colores
Cada color significa algo para cada persona, aunque este significado varía según nuestras preferencias personales y nuestro entorno cultural.
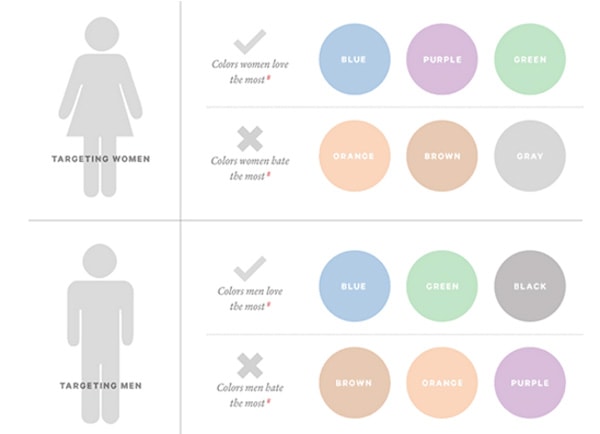
Para una referencia rápida, eche un vistazo a la tabla de colores a continuación.

La psicología del color en el diseño no es una ciencia exacta y los estudios han demostrado que está afectado por las percepciones individuales.
Las consideraciones sociales como el género también tienen un impacto en cómo se percibe el color.

Otros estudios han encontrado que no siempre es el color lo que produce un impacto, sino que también se trata de lo apropiado que el usuario considera que el color usado es para la marca que lo usa.
Entonces, si estás diseñando para mujeres, entonces el púrpura es una apuesta bastante buena, ya que lo prefieren las mujeres pero no les gustan los hombres (en términos generales, por supuesto).
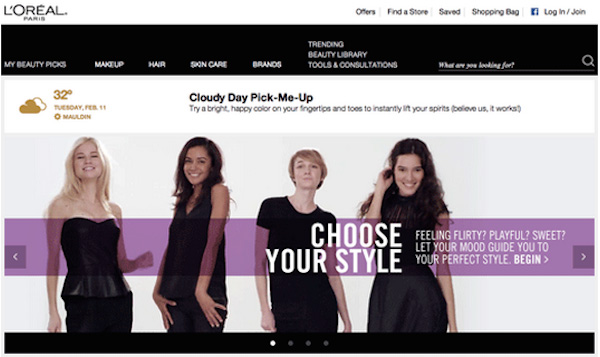
En la imagen de abajo, esto se usa con buenos resultados para L’Oreal Paris.

Como puede ver, el encabezado y el pie de página son negros, lo que denota clase y elegancia, por lo que tiene la sensación general de que el producto no es barato, sino de alta gama.
Además, el blanco se usa para el texto, que denota modernidad y una sensación de calma, mientras que el púrpura se ha elegido para denotar lujo, elegancia y feminidad, todo lo cual es claramente apropiado para un sitio como este.
(Para obtener más información sobre el diseño minimalista y el uso del espacio en blanco como herramienta de diseño, consulte los libros electrónicos gratuitos La elegancia del minimalismo y El zen del espacio en blanco en Diseño web).
En la imagen de abajo, para la revista Salud de la Mujer, la pancarta superior es de color rosa, pero, por lo demás, el sitio carece de color y se basa en imágenes y navegación audaz. Esta es una opción interesante y que podría funcionar en contra del sitio.
Para empezar, el rosa es un color muy estereotipado para usar cuando un sitio está dirigido a mujeres, y atrae a los golosos, por lo que el mensaje del sitio, en el sentido de que se trata de la salud femenina, podría perderse debido a esto.
Una vez que profundizamos en el sitio, por supuesto, el color del encabezado se usa en cada página, pero una visita rápida a la sección de Pérdida de peso devuelve lo siguiente.
Como puede ver, esta página es aún más rosada, lo que podría resultar contraproducente para la audiencia. Sin embargo, la primera imagen que vimos fue en un control deslizante, y esto cambia a medida que usted permanece en la página.
Determinar un esquema de color
Es poco probable que cree un sitio que tenga un solo color (a menos que vaya puramente monocromático), por lo que debe considerar el esquema de color general y cada color individual, así como la forma en que funcionan bien juntos.
Considera también el impacto en el usuario y cómo los colores secundarios se ajustan al color primario que estás usando.
Teniendo esto en cuenta, debes tener cuidado al mezclar colores y, para ayudarte con esto, puedes guiarte por tres métodos básicos de mezcla de colores.
# 1: Triádico
Este es el método más básico y equilibrado, que utiliza la vibración del color y la complementación.
Con la rueda de color de 12 pasos, puede seleccionar cualquiera de los tres colores que se encuentran a 120 grados uno del otro para el fondo, el contenido y la navegación.

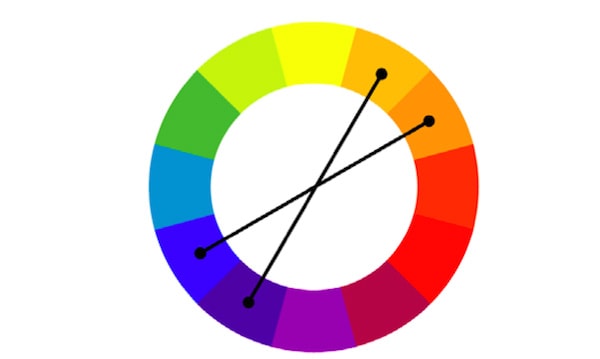
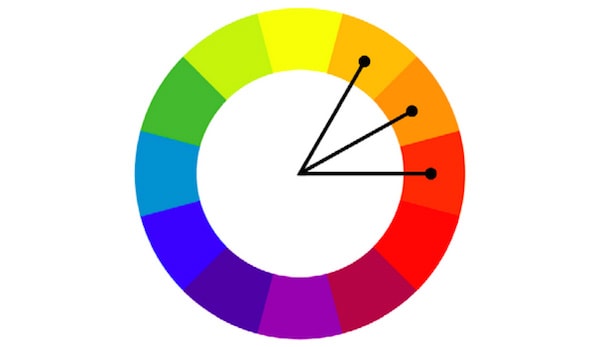
# 2: Compuesto (Split Complementario)
El segundo método es un poco más difícil y es posible que tenga que experimentar para hacerlo bien, pero puede ser muy efectivo si se hace bien.
Este concepto utiliza cuatro colores: dos pares contrastantes (cerca de la rueda de colores) y dos pares complementarios (a través de la rueda de colores).

# 3: Análogo
Este método se enfoca solo en colores complementarios y debe tener cuidado al decidir qué quiere que el esquema le diga al usuario.
Como destaca la vitalidad de los colores elegidos, puede ser demasiado, ya que los colores son esencialmente exagerados.

Por lo tanto, al considerar la psicología del color, es importante que considere todos los colores como un todo y cómo trabajarán juntos, en lugar de elegir uno y esperar que funcione junto con otros, como el fondo, el texto y los botones.
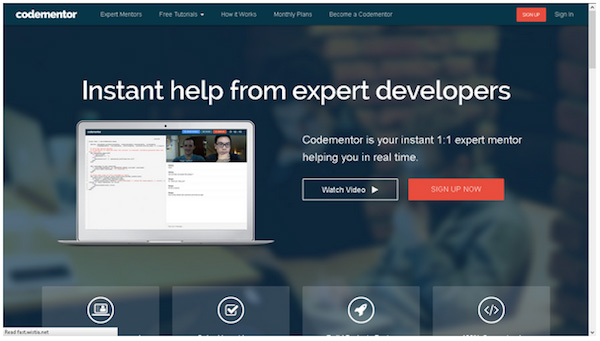
Eche un vistazo a la página de abajo y considere lo que dice al usuario.

Color de fondo: el fondo negro denota clase, excelencia, formalidad y «corporativo».
Claramente, cuando se considera un sitio que ofrece tutoría, la excelencia es algo que usted querría transmitir.
La formalidad sugiere que está vinculado al aprendizaje, mientras que «corporativo» sugiere que los usuarios podrían no estar aprendiendo a codificar como un pasatiempo, sino más bien como algo que llevarían adelante en su carrera.
Colores de los botones: el sitio utiliza botones rojos para los botones de la CTA que se destacan claramente sobre el fondo negro para fomentar el registro.
El negro se utiliza con un borde blanco para los botones menos importantes, de acuerdo con el esquema general.
Color del texto: para el texto, el blanco proporciona ese contraste tan importante, al mismo tiempo que combina el esquema de color.
Los iconos delineados en blanco (y los botones fantasma blancos) están colocados en la parte derecha para alentar a los usuarios a desplazarse hacia abajo para obtener más información si es necesario.
Los iconos delineados en blanco (y los botones fantasma blancos) están colocados en la parte derecha para alentar a los usuarios a desplazarse hacia abajo para obtener más información si es necesario.
En general, el diseño funciona muy bien; todos sabemos que el blanco y el negro van bien juntos y, en este caso, el sitio se siente elegante y relativamente formal.
El rojo, si se usa en exceso, podría quitarle un significado al mensaje general, por lo que, en cambio, se usa con mucha moderación para destacar y aclarar que la acción deseada es inscribirse en el servicio.

 13 julio, 2019
13 julio, 2019



Deja una respuesta