Casi el 40% de las personas abandonarán un sitio web si el contenido o el diseño no son atractivos.
Aquí hay 7 consejos para mejorar la experiencia de usuario de su sitio web y aumentar las conversiones y el compromiso.
Si se hace bien, el diseño de experiencia del usuario (UX) a menudo no se nota.
Good UX mueve a los visitantes a la perfección entre elementos web. Le da a su sitio web claridad e intuición y fomenta las conversiones.
Pero, si se hace mal, los visitantes se frustran y confunden, y los negocios pueden sufrir.
Entonces, ¿qué es UX?
El diseño de UX es el proceso de mejorar la satisfacción del usuario al mejorar la accesibilidad, la facilidad de uso y la eficiencia de las interacciones del usuario en su sitio web.

Los visitantes toman decisiones de una fracción de segundo sobre su sitio basándose en una variedad de elementos de diseño.
Dado que el sitio web es el centro de sus esfuerzos de marketing y ventas en línea, es fundamental que estas piezas se conviertan en una experiencia valiosa y gratificante.
Según una nueva investigación de la firma de investigación B2B Clutch, mejorar la UX del sitio web es la máxima prioridad para el 16% de las pequeñas empresas.
Cuando John Kosner, Director de Medios Digitales en ESPN.com, incorporó una serie de sugerencias de usuarios en el sitio web de la marca, la compañía vio un aumento del 35% en los ingresos por la mejor experiencia del usuario.
Aquí hay 7 consejos de diseño web para mejorar la experiencia de usuario de su sitio web:
- Permitir espacios en blanco
- Mejorar la velocidad de la página
- Crea llamamientos atractivos a la acción
- Usar balas
- Elegir imágenes originales
- Escribir titulares específicos
- Mantener la coherencia
1.- Permitir espacio en blanco
El espacio en blanco es un elemento clave del buen diseño de sitios web.
La creación de un margen, también denominado espacio negativo, permite que los bloques de texto y las imágenes se destaquen en la página.
De acuerdo con la herramienta de conversión Crazy Egg, el relleno de texto y títulos con espacios en blanco aumenta la atención del usuario en un 20%.
El espacio es lo que hace que su sitio web se sienta abierto y fácil de usar. Este «espacio para respirar» realza lo atractivo y legible que es su contenido.
Sin embargo, querrá equilibrar la necesidad de contenido valioso con el espacio en blanco, especialmente sobre el pliegue (el área inmediatamente visible antes del desplazamiento).
La clave es identificar qué es lo más importante y asignarle un sitio web de bienes raíces adecuado, evitando el desorden de páginas.

Por ejemplo, la pantalla de inicio de Buffer es principalmente un espacio en blanco con una propuesta de valor, un subtítulo explicativo y un llamado a la acción.
La claridad y la apertura invitan a los visitantes a explorar más a fondo.
2.- Mejorar la velocidad de la página
Los visitantes del sitio web esperan una experiencia en línea rápida y sin fricción.
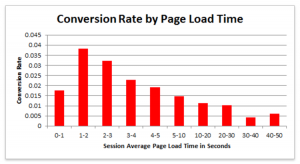
Según Econsultancy, el 40% de las personas abandonará una página que demora más de tres segundos en cargarse.
Las páginas que se cargan en 1–2 segundos verán las mayores conversiones.
El uso móvil permite a los usuarios acceder al contenido desde cualquier lugar, lo que aumenta la expectativa de que las páginas web se carguen rápidamente.
Los usuarios normalmente rebotarán si su sitio es lento, ya que interrumpe su experiencia de navegación fluida.

¿Qué puedes hacer?
Utilice los servicios gratuitos que proporciona Google para evaluar la velocidad de su sitio web y su sitio web móvil.
Encontrará consejos y sugerencias para mejorar el tiempo de carga de su página para equipos de escritorio y dispositivos móviles.
3.- Crea atractivos «call to actions»
Los clientes navegan por su sitio web siguiendo indicaciones visuales que los mueven entre piezas importantes de contenido.
Las llamadas a la acción (CTA) utilizan palabras activas y botones en negrita para ayudar a los usuarios a navegar por su sitio y fomentar el próximo paso.
Al crear sus botones de CTA, considere el impacto del color en la psicología del usuario.
También conocida como psicología del color, la aplicación de diferentes tonos provocará diferentes sentimientos y resultados de los visitantes de la web.
El color de los CTA puede dar como resultado una UX inconexa o un aumento en las conversiones.
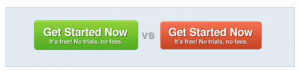
Por ejemplo, cuando Sitepoint cambió de un botón de CTA verde a uno rojo, vieron un aumento del 35% en las conversiones.

También debe considerar las palabras en sus botones de CTA.
El uso de verbos activos impulsa la acción e ilustra los beneficios que sus visitantes recibirán al convertir.
Cuanto más accionable, emotivo y sensible al tiempo sea tu CTA, mayores serán tus conversiones.
4.- Usar bullets
Gran sitio web UX hace que sea fácil recopilar información.
Las viñetas ayudan a las personas a encontrar los beneficios, las soluciones y las características clave de su oferta más rápidamente.
Presentar sus proposiciones en forma de viñeta también las hará más atractivas y fáciles de recordar.
Puede omitir los círculos simples y ser creativo con sus balas. Intente usar íconos que representan el texto para agregar valor y reconocimiento de imagen a la UX.
Los usuarios apreciarán la variedad y se beneficiará al reforzar su mensaje con una ayuda visual.
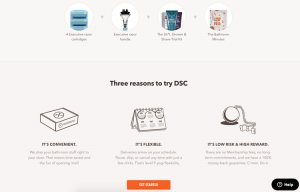
Por ejemplo, Dollar Shave Club hace uso tanto de viñetas gráficas ilustradas como de listas de imágenes de productos para acelerar la navegación en el sitio web.

Esta sencilla táctica de diseño de UX le permite resaltar información clave y crear espacios en blanco para mejorar la legibilidad de su sitio web.
5.- Elija imágenes originales
Los usuarios de Internet de hoy son jueces expertos de los sitios web de la compañía, por lo que es mejor evitar la fotografía de stock.
Las fotos genéricas son fácilmente identificadas por los clientes, rápidamente ignoradas y menos confiables.
El contenido visual es cada vez más importante para los consumidores.
De acuerdo con MDG Advertising, el 67% del consumidor califica las fotos de alta calidad como algo muy importante para una decisión de compra en línea, incluso más que las calificaciones y las reseñas.
De hecho, la sustitución de fotos de archivo por imágenes genuinas de un producto o servicio incrementó las conversiones en un mínimo de 45%, según un estudio realizado por la plataforma de optimización de conversión VWO.
Ya sean fotos de empleados o de su producto, las imágenes auténticas ayudarán a crear la experiencia web única y satisfactoria que sus clientes desean.
6.- Escribir titulares dirigidos
Sus encabezados (y contenido) deben alinearse con lo que los clientes potenciales están buscando.
El uso de palabras clave en sus títulos lo ayudará a atraer a la audiencia correcta, facilitar la navegación y atraer más consumo de contenido.
El desarrollador web Anadea saluda a los visitantes con un titular que habla directamente a su consulta de búsqueda de palabras clave más común.

Además de mejorar el UX, el uso de los titulares correctos también afecta la clasificación de optimización de motores de búsqueda (SEO).
Google le da más peso a los encabezados que al contenido regular, por lo que la orientación de las palabras correctas mejorará tanto su capacidad de búsqueda como la experiencia del sitio.

 18 febrero, 2019
18 febrero, 2019



MUy bueno